この記事でやること
Djangoで簡単なWebアプリを作成し、実際に動かしてみる。
今回はページを表示するところまでをやっていきます。
前提
DjangoをPCにインストールしている前提になります。インストールがまだの場合は以下の記事の冒頭を参考に、Djangoをpipでインストールしてください。
新規でDjangoのWebアプリを作成
DjangoでWebアプリを作成するときに必ず行う流れをやっていきます。
Djangoプロジェクトを作成
プロジェクトを立ち上げたい場所(フォルダの中)でコマンドを立ち上げ、以下のコマンドを実行します。
python -m django startproject projectDjangoアプリを作成
projectフォルダの中にコマンドを移動します。
cd project移動したら、以下のコマンドでアプリを作成します。
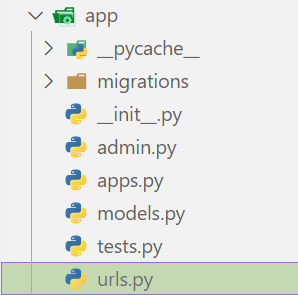
python manage.py startapp appアプリ側のurls.pyを新規作成
Djangoにはアクセス先とページを対応付ける(ルーティングする)ためのファイルである「urls.py」がprojectフォルダの中とappフォルダの中の両方に必要です。
projectフォルダ内の「urls.py」はここまでのコマンドで自動作成されますが、appフォルダ内の「urls.py」は自動作成されないため、手動で作ります。

本題から外れますが、記事中ではVSCode上での作業を想定して紹介しています。
記事中の作業環境と合わせるために必要な手順を紹介します。
VSCodeでDjangoプロジェクトを開く
VSCodeを立ち上げ、上部の「メニュー」>「フォルダーを開く」をクリックします。

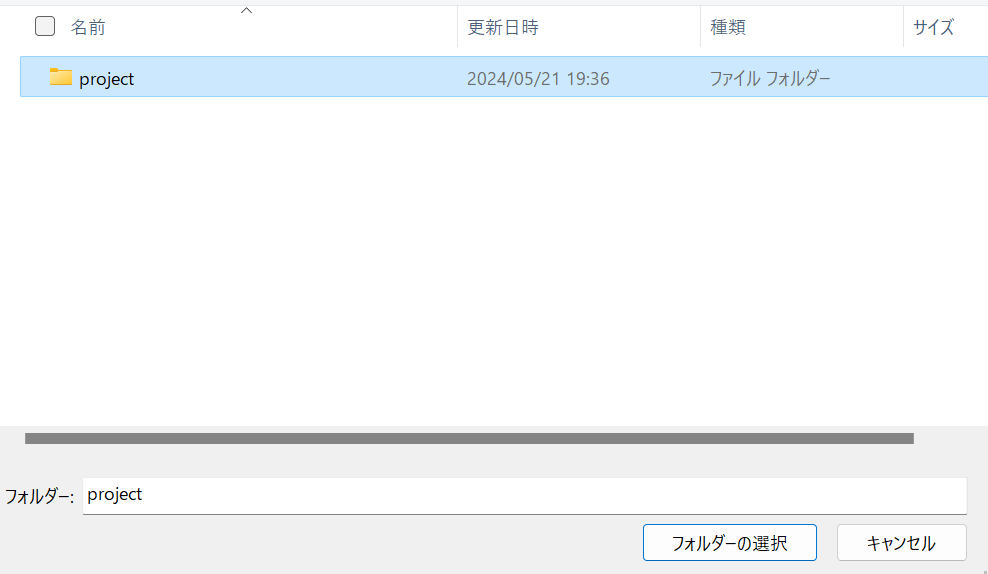
フォルダを選択するウィンドウが表示されるので、プロジェクトフォルダをクリックして「フォルダーの選択」を押下します。
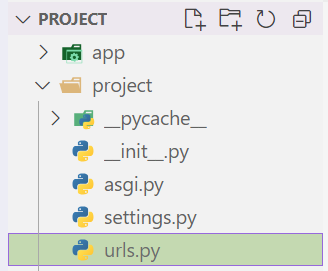
記事通りの場合、「project」フォルダをクリックし、ウィンドウ下部の「フォルダー」が「project」になっていることを確認してから「フォルダーを選択」を押下します。

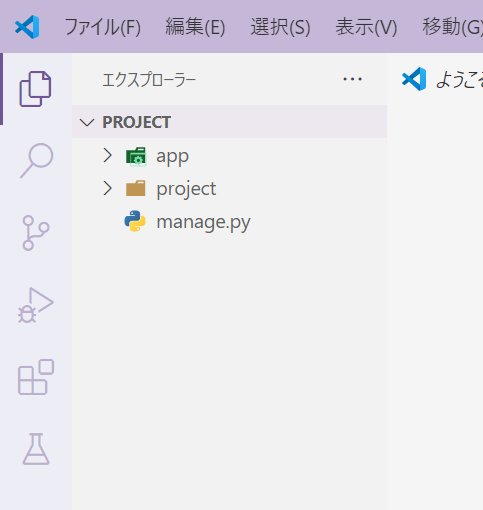
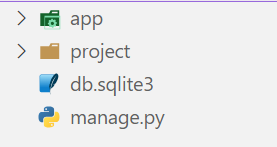
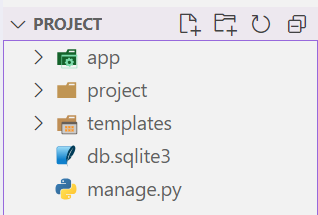
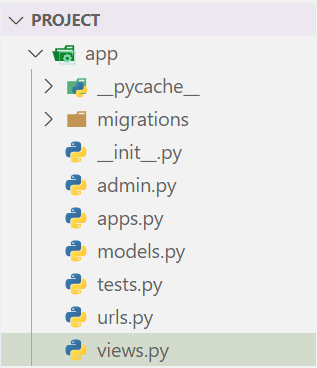
すると、以下の画像のようにフォルダ内の全てのファイルが表示されます。記事通りの場合、以下の表示とそっくりそのままになっているはずです。

VSCodeのコマンド(ターミナル)を開く
ここまで作業してきた方は、エクスプローラーで立ち上げた黒い画面のコマンドプロンプトでコマンドを入力してきたかと思います。
実は、VSCodeにはコマンド入力機能(以降、ターミナルといいます)があるため、今後はこちらを使います。Djangoはコーディングとコマンド入力と行ったり来たりするので、同じウィンドウ上で完結できると非常に楽です。
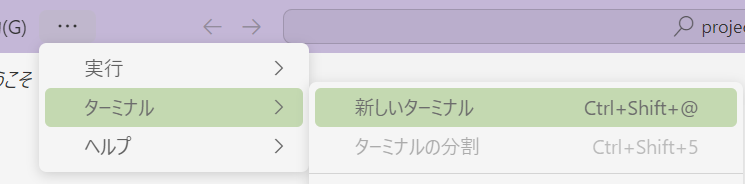
VSCodeの画面上部の「・・・」(3つの点)>「ターミナル」>「新しいターミナル」をクリックします。

すると、画面下部にターミナルが表示されます。

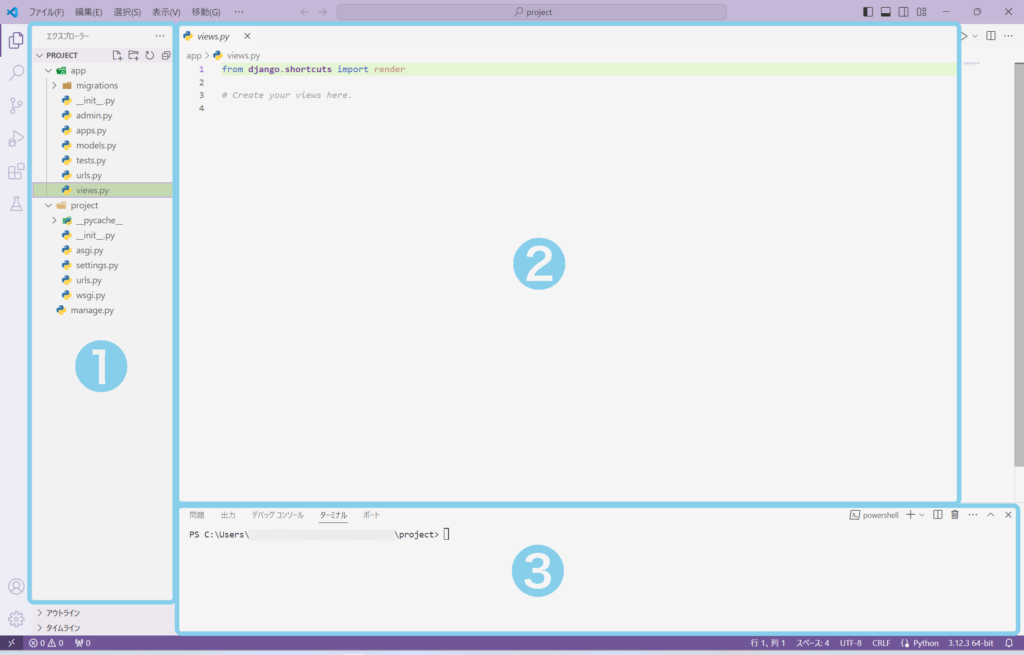
VSCodeの画面構成
ここまでの手順で以下のような画面が完成します。(試しにDjangoのviews.pyを選択して編集できる状態にしています。)

①エクスプローラー
開いているフォルダー内のファイルがすべて表示されます。
②編集画面
①のエクスプローラーで編集したいファイルを選択すると、ここに中身のコードが表示されます。ここでコーディングをしていきます。
③ターミナル
コマンドを実行できます。コマンドの場所(パス)はVSCodeが開いているフォルダーになっています。上記の手順で開いた場合、Djangoのprojectフォルダになっています。ターミナルに表示されているパスをよく確認すると、「C:\Users\○○…\project」になっていると思います。
ターミナルの場所を確認
Djangoの各種コマンドを実行する際は「manage.py」というファイルを呼び出す必要があるので、ターミナルがmanage.pyが存在する階層にある必要があります。
手順通りに行った場合は問題ないはずですが、念のため確認します。
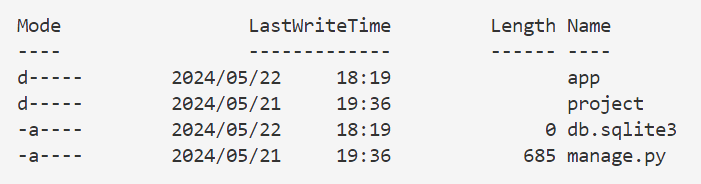
以下のコマンドはターミナルが実行されている階層の中にあるファイルやフォルダを一覧表示するコマンドです。
dir以下のような一覧が出力されます。その中にmanage.pyがあればOKです。

もしも、ない場合は以下のコマンドを参考に移動してください。
フォルダを指定して階層を移動するコマンド。
cd <フォルダ名>1つ上のフォルダに移動するコマンド。
cd ../settings.pyにアプリを追加&言語とタイムゾーンの設定

まず、appフォルダの設定を追加します。
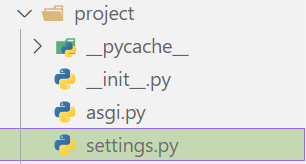
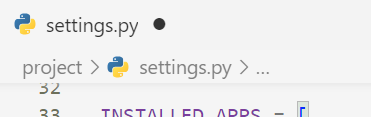
project>project>settings.pyのINSTALLED_APPSの部分に以下の記述を追加します。
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'app', #アプリ名を追加
]次に、Djangoの言語とタイムゾーンの設定を行います。
LANGUAGE_CODE = 'ja' #変更
TIME_ZONE = 'Asia/Tokyo' #変更記述したら、「Ctrl」キー+「S」で保存します。
ファイルを編集して保存していない状態の場合、ファイル名の横に黒丸表示されますが、

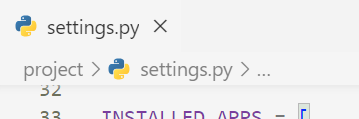
これが消えます。

動作確認
ここまで出来たら動作確認をします。
ターミナル上で以下のコマンドを実行してサーバーを起動します。
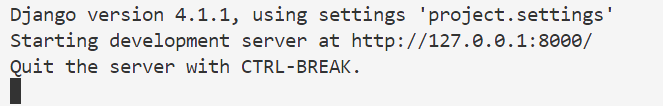
python manage.py runserver以下のような表示になってコマンド入力を受け付けなくなったら、サーバーが実行中のサインです。ブラウザのURLバーで「http://127.0.0.1:8000」もしくは「http://localhost:8000」と入力するか、ターミナル上の「http://127.1.0.0.1:8000/」の部分を「Ctrl」キーを押しながらクリックすると、ページを表示できます。

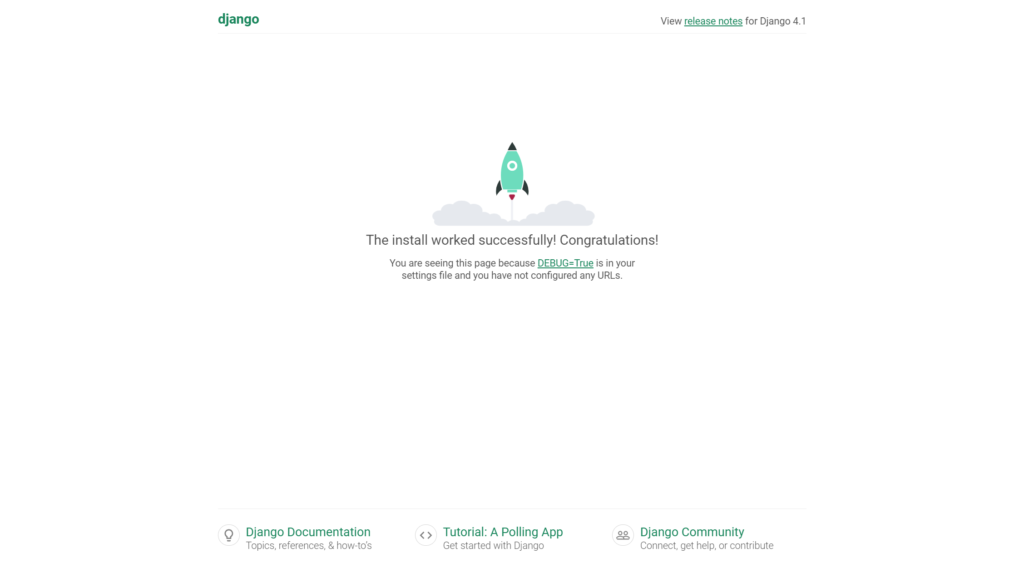
ロケットのページが表示されればOKです。

サーバーの停止
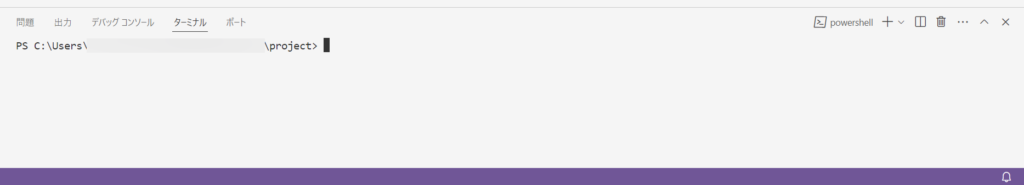
ターミナルのどこか適当な場所をクリックし、「Ctrl」キー+「C」キーを押すとサーバーが停止します。
以下のようにカーソルが戻ってきて何か入力できるようになっていればOKです。

アプリを作る
いよいよ、Djangoでのアプリ開発に入っていきましょう!この記事ではページを表示するだけの簡単なWebアプリを作ります。
以下の順序で作っていきます。
1.ページを作る
2.バックエンドを作る
ページを作る
テンプレート用のフォルダの作成と設定
1つ目のprojectフォルダ(階層はproject)の中に「templates」フォルダを作成します。この中にhtmlで記述したページを格納します。
言い換えると、VSCode上では以下のようになっているので、appフォルダやprojectフォルダなどと同じ階層にフォルダを新規作成します。

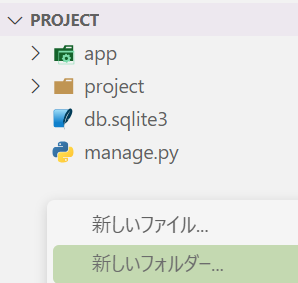
エクスプローラーの何も表示されていないところを右クリックし、「新しいフォルダー」を選択、「templates」と名前を付けてください。


templatesフォルダを作成後、以下のようになっていればOKです。

次に、templatesフォルダに静的ファイルを置く、すなわちhtmlファイルを置く場所だということをDjangoに認識してもらうため、settings.pyに設定します。
project>project>settings.py
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [BASE_DIR, 'templates'], #追記
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]index.htmlの作成
次に、htmlファイルを新規作成します。
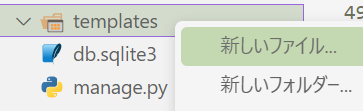
templatesフォルダをクリックして選択した状態で右クリックし、「新しいファイル」を押します。

名前はindex.htmlとしてください。

VSCodeのhtml用拡張機能を追加しましょう。
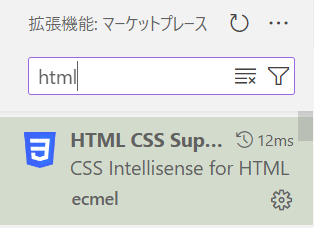
VSCodeの左側面バーの拡張機能アイコンをクリック、検索バーに「html」と入力して以下の「HTML CSS Support」を探してインストールします。


拡張子がインストールできたら、一度VSCodeを再起動します。ウィンドウの×ボタンで消して、再度起動してください。
おそらく最後に使っていたVSCodeの状態が保持されているはずです。
作成できたら、index.htmlを以下のように記述します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>こんにちはページ</title>
</head>
<body>
<h1>こんにちは!</h1>
<p>ページ本文です。</p>
</body>
</html>解説
htmlファイルはタグで文章を囲うなどして記述していきます。タグとは、以下のように記述されている部分のことです。
<○○>ここにページに表示したい文章とかを書く</○○>
もしくは
<○○> ←これは限られたタグにしか使わない基本的には<○○>で始まり、</○○>で終わります。この間にページに表示したい文章を書きます。タグ自体はページに表示されず、ブラウザがhtmlファイルを解釈する際に使用されるものです。
タグには沢山の種類があります。タグについては以下のサイトを見てください。

では、index.htmlの中身を見ていきます。
<!DOCTYPE html>DOCTYPE(ドクタイプ)宣言といわれるもので、htmlファイルを作るときのおまじないだと思ってくれればOKです。
<html lang="ja">
(略)
</html>「日本語のページだよ」ということをブラウザに知らせます。これがlang=”en”など外国語になっているとページにアクセスした際に自動翻訳のタブが出てきて面倒なので、lang=”ja”にします。
<head>
<meta charset="UTF-8">
<title>こんにちはページ</title>
</head><head></head>はページには表示されない部分の記述です。
<meta charset=”UTF-8″>でページの文字コードを指定しています。そういうもんだと思ってもらえればOKです。
<title></title>でページのタイトルを書きます。ブラウザでここに表示される文字です。

<body>
<h1>こんにちは!</h1>
<p>ページ本文です。</p>
</body><body></body>はページに表示したいものを書くブロックです。記述のメインになります。
<h1></h1>は見出しのタグで、文字が少し大きく表示されます。<h1>から<h6>まであり、<h1>が最も大きい文字になります。
<p></p>はpタグとも言われ、本文に使います。
バックエンドを作る
ページ部分は完成しましたが、まだrunserverをしてもページは表示されません。表示させるためにバックエンドの部分を作っていきます。
ページを表示させるだけのシンプルな場合、views.pyとurls.pyの設定を行います。
views.pyの実装
views.pyはWebアプリのバックエンドそのものとなるファイルで、Webアプリの心臓部分ともいえます。
ページへのアクセスがあった際に、この後実装するurls.pyによって紐づけられたviews.pyの関数が呼び出されて処理が実行されます。
今回は、ページを返すだけのシンプルな実装です。

project>app>views.pyを編集します。
デフォルトで3行目にコメントアウトされた文があるので、これは削除してください。

以下、実装です。
from django.shortcuts import render
#以下を追記
def top_page(request):
return render(request, 'index.html')解説
from django.shortcuts import renderrenderという機能(関数)を使うためにdjangoからモジュールのインポートをしています。詳しいことは分からなくていいですが、「ページをユーザーに返却するときにrender()という関数を使う」ということは知っておいてください。
def top_page(request):
return render(request, 'index.html')top_page()という名前の関数です。関数名は自由につけられますが、後から見て分かりやすい名前を付けるのが望ましいです。また、関数名に複数の単語を入れる場合、○○_○○のようにアンダーバーをつけて繋げる記法(スネークケースといいます)を心がけましょう。(命名規則のコラムを参照)
top_page(request):の部分、カッコの中にrequestという仮引数が入っています。関数が呼び出されるときは同時に値を受け取ることもできるのですが、仮引数はその際の受け皿となる変数です。
requestにはオブジェクトが格納されるのですが、中身の詳しい内容は知らなくていいです。とりあえず「ページにアクセスされた時のアクセスそのものがここに入ってくる」とふんわり理解しましょう。views.pyで新しく関数を書く際のおまじないとも言えます。
補足ですが、フロントエンド(ページ)から何かデータが送られてきた時もこのrequestの中に格納されます。
return render(request, ‘index.html’)の部分、returnは関数の返却値の構文です。関数の呼び出し元にこのreturn以降に書いたものを返却します。
ここでは何を返却しているかというと、render(request, ‘index.html’)を返しています。
render()は関数の呼び出しの構文で、前述のとおりインポートしたモジュール=関数を早速使っています。カッコの中では引数というものを指定しています。関数は、呼び出す際に同時に値を渡すことができるのですが、その値のことを引数といいます。
ここではrequest, ‘index.html’というようにコンマ区切りで2つの引数を指定しています。複数の引数がある場合、左から順に第1引数、第2引数といいます。第2引数でページそのもの、つまりhtmlファイルを指定します。「こういう風に書くんだな」とおまじない的に理解してもらっても大丈夫です。
関数名や変数名などは命名規則というものに従って書くことでプログラム中でも一貫した書き方ができ、望ましいとされています。
命名規則は世間のプログラマーの中で一般的と言われるものがあるので、詳しいことを知りたい方は以下の記事を見てみてください。

最初のうちは難しいと感じるかもしれないので、無視しても問題ありません。
プロジェクト側のurls.pyの実装
urls.pyはアクセスがあったときに、どのviews.pyの関数を返すかを紐づける(=ルーティング)の設定プログラムです。
例えばサイトにアクセスする際に、example.com/○○のようにページを指定するかと思います。ドメイン(example.comの部分)のスラッシュ以降の部分を「パス」といい、urls.pyでは「このパスにアクセスしたらこのviews.pyの関数を返す=ページを返す」という関連付けを行います。
urls.pyはproject>projectフォルダの中のもの(以降、プロジェクト側のurls.pyといいます)と、記事冒頭で作成したproject>appフォルダの中のもの(以降、アプリ側のurls.pyといいます)の2つあります。
実際にアクセスを待ち受ける際は、まずプロジェクト側のurls.pyにアクセスが入ってきて、その後アプリ側のurls.pyにアクセスを渡す(横流しする)ようになっています。2つに分かれている理由は、Djangoの設計思想上の理由ですが、コーディングする上では知らなくてもいいので、説明は割愛します。
では実装していきます。
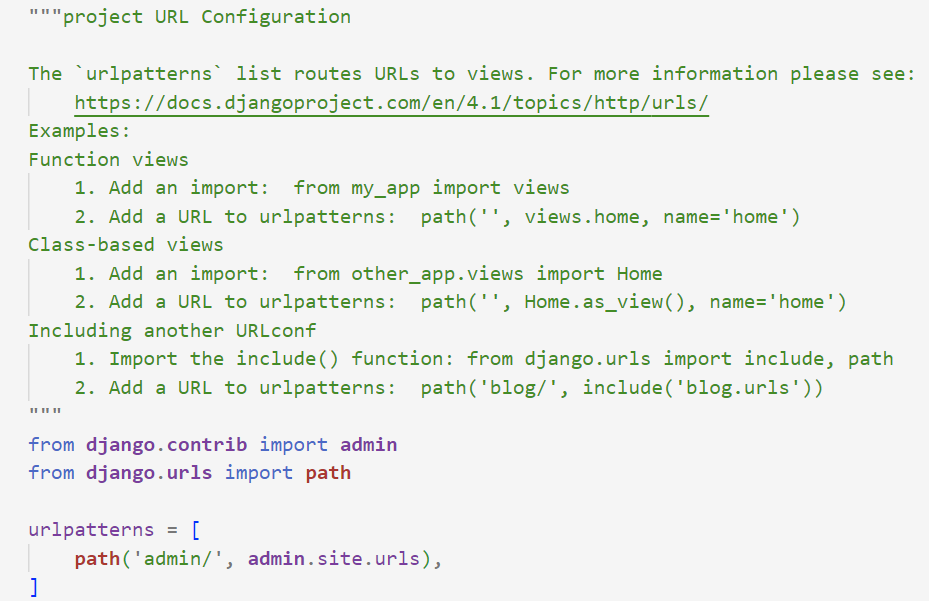
プロジェクト側のurls.py(project>project>urls.py)です。

「”””」(ダブルクォーテーション)で囲まれたコメントアウトの領域は必要ないので、最初に削除しておきます。

実装です。
from django.contrib import admin
from django.urls import path, include #includeを追加
urlpatterns = [
path('admin/', admin.site.urls),
path('', include("app.urls")), #追記
]解説
from django.contrib import admin
from django.urls import path, includeモジュールのインポート部分です。includeという関数を新たに使いたいのでインポートした、という理解だけでOKです。
urlpatterns = [
path('admin/', admin.site.urls),
path('', include("app.urls")),
]ルーティングの設定本体です。
path(”, include(“app.urls”)),の部分でアプリ側のurls.pyに処理を横流しする設定をしています。
こういう書き方をするということだけ抑えてくれれば大丈夫です。
アプリ側のurls.pyの実装
続いて、プロジェクト側のurls.pyから横流しされてきたアクセスを実際に捌く、アプリ側のurls.py(project>app>urls.py)を実装します。

from django.urls import path
from . import views
urlpatterns = [
path('', views.top_page, name=''),
]解説
from django.urls import path
from . import viewsモジュールのインポート部分です。
from . import viewsの部分、views.pyの関数をこのアプリ側のurls.pyから呼び出す必要がありますが、インポートをせずに呼び出すと「urls.pyにはそんな関数ないよ」というエラーが出てしまうのでインポートをします。外部のファイルにある関数を利用したいときはインポートしましょう。fromと.とimportとviewsのそれぞれの間にスペースが入っているので注意してください。
from .の「.」は同じ階層の中の、import viewsはviews.pyというファイルをインポートする、という意味です。
urlpatterns = [
path('', views.top_page, name='')
]urlpatternsは配列になっていて、その中にpath関数を呼び出す形でパスとviews.pyの関数の対応を設定しているのですが、細かいことは分からなくてOKです。
押さえておくべきは、path(””, views.top_page, name=””)と書くことでその対応付けを設定できるということです。path関数呼び出しの第1引数にはパスを、第2引数にはviews.pyの関数をviews.に続ける形で書きます。第3引数にはパスと同じ名前を指定します。
パスは自由に名前を付けることができます。
今回はlocalhost:8000/(/はルート)にアクセスするとindex.htmlを表示する関数top_pageを呼び出す、という設定になっています。
仮に、localhost:8000/topにアクセスしてindex.htmlを表示させたい場合、path(‘top/’, views.top_page, name=’top’)のように書くことになります。(name=にはスラッシュは付けない)
完成!
お疲れ様です。以上で完成です!
早速サーバーを実行しましょう。VSCodeのターミナルでサーバーを起動します。
python manage.py runserver「http://localhost:8000」にアクセスし、以下のように表示されていれば成功です!

サーバーを停止する際は、ターミナルを一度クリックして、「Ctrl」キー+「C」で止めます。

